The Ultimate Resource Compilation for Mastering Frontend Development
Discover a variety of courses and tutorials on JavaScript, React, and TypeScript. A straightforward guide to enhance your coding expertise
Halt! This isn't another piece telling you how to write a simple "Hello, World!" program. It's more like an adventurer's guide through the mysterious world of coding. If you’re a mid-level or senior frontend developer eager to level up, then grab your sword (keyboard, actually), put on your helmet (or just glasses), and let’s march.
I've gathered a few courses and hands-on tutorials, free and paid, that will make you a coding wizard . You might forget a chunk of it later, but hey, at least you'll still be an impressive coder.
These resources aren't for fledgling coders or early juniors. They're perfect for mid to senior developers. Some might make your wallet a tad lighter, but as a pro, you got the bag 💰, right?
Back to the Roots - JavaScript and Engines
JustJavaScript.com (Paid)

By React wizard Dan Abramov, this course presents JavaScript mental models in ten episodes. It could have been free if you'd time-traveled a few years back! It's a fascinating journey across JavaScript's universe, shedding light on:
- Values & variables
- Statements & expressions
- Primitive types
- Objects & functions
- null & undefined
- Properties & prototypes
Check it out: https://justjavascript.com/
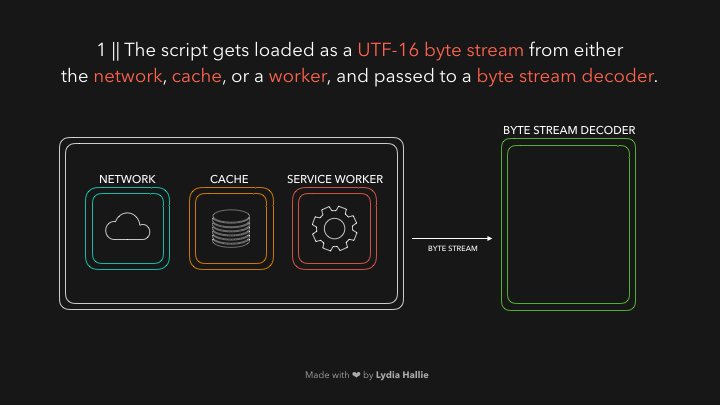
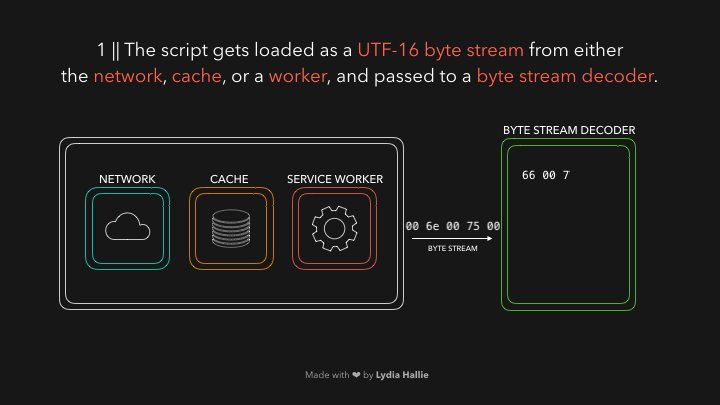
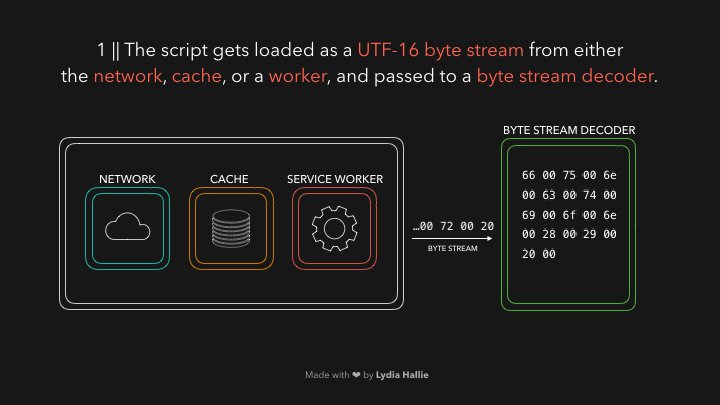
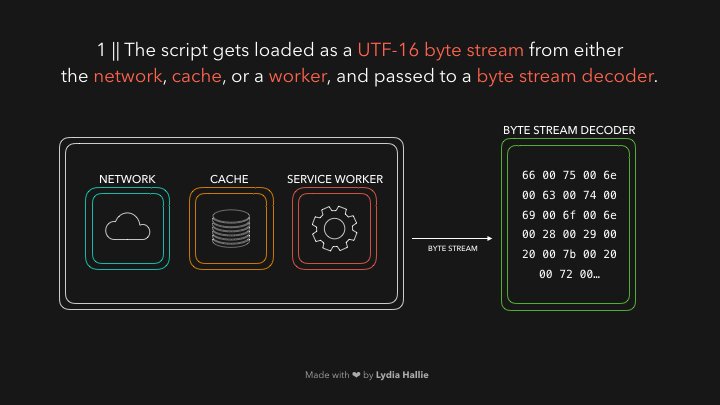
JavaScript visualized (Free)

Lydia Hallie wrote dev.to articles elucidating complex concepts most developers would rather avoid. Super fun to read. These articles are seriously some of the best.
Dive into these seven topics:
- Event Loop
- Hoisting
- Scope (chain)
- the JavaScript Engine
- Prototypal Inheritance
- Generators and Iterators
- Promises & Async/Await
Visit: https://dev.to/lydiahallie/series/3341
Extra goody - Animated article about Node.js Event Loop by Andrew Hu
React
I'm a strong advocate of React's documentation as the prime tutorial. The 2023 version is stellar and can be consumed over a laid-back weekend. Discover some hooks that were hidden till now. However, if you want a glitzier learning experience, like video tutorials or an interactive playground, here are two I've tried and loved:
EpicReact.dev (Paid)

A vintage 2020 course by Kent C. Ddods that gives you a backstage pass to React. Kent demystifies babel, virtualization, breaks down each hook with fantastic examples (in public GitHub repos). He illustrates React patterns, like Compound Components, and eventually constructs a full application.
Have a look: https://epicreact.dev/
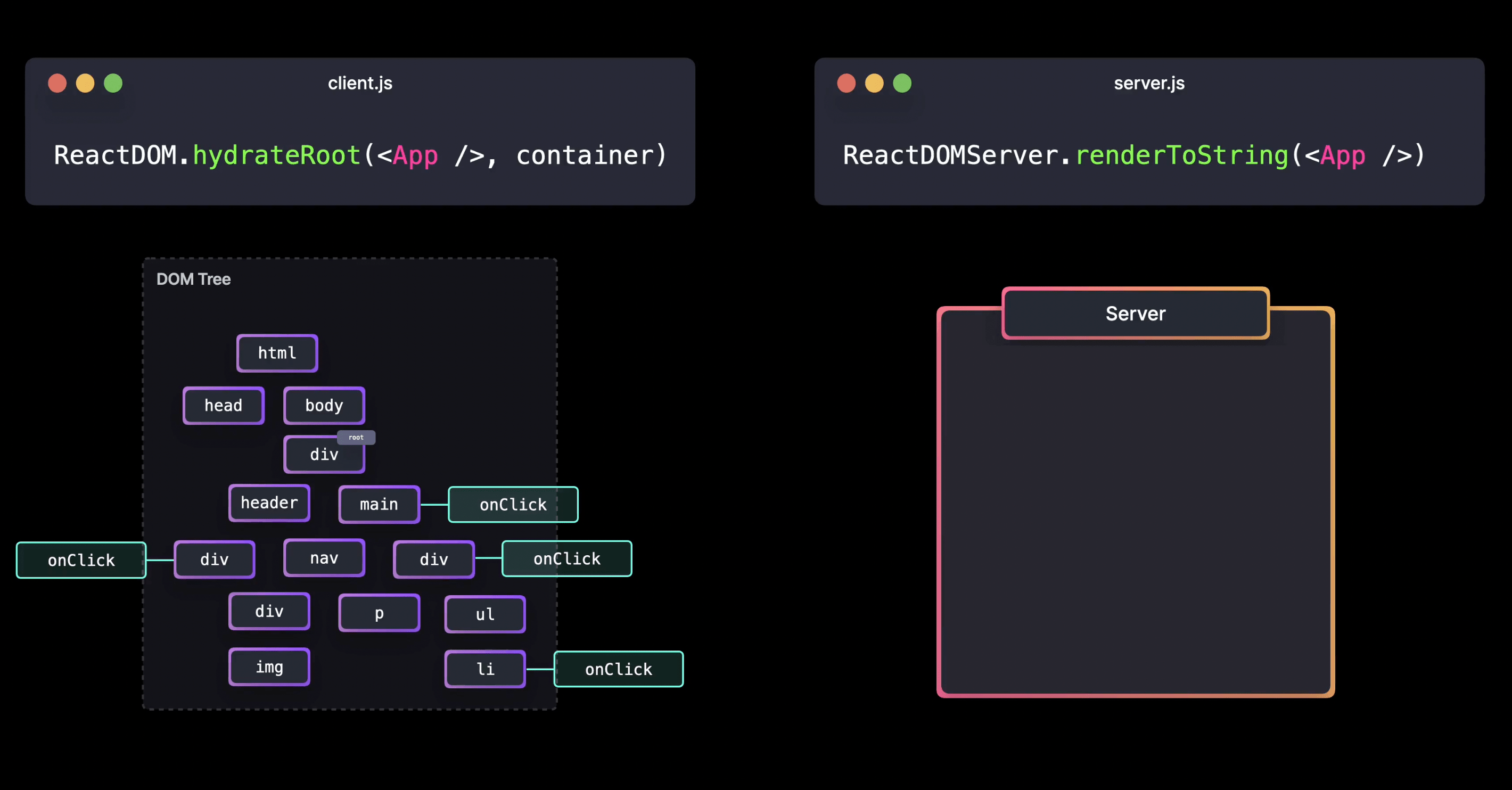
React Visualized (Free'ish)

This resource has everything about React presented in a fun, interactive manner. They also have a paid course for video buffs. The authors are well-known in the React ecosystem, curate one of the biggest newsletters on React/JavaScript, and have created many courses on React Query, TypeScript, React Router, etc.
Check it out: https://react.gg/visualized
TypeScript
Okay, be honest, the TypeScript documentation could be friendlier, right? It's like a maze, making it challenging to grasp. But, here comes our hero, Matt Pocock.
Total TypeScript (Paid)

If Matt's YouTube content brought a smile to your face, then this course is a must. He has numerous free blog posts on popular topics, like React.ReactNode vs JSX.Element. Plus, a plethora of free workshops, including React with TypeScript and Zod tutorials.
Visit: https://www.totaltypescript.com/
Architecture
Patterns.dev (Free)

Lydia Hallie and Addie Osmani bring you another resource, especially useful for React developers. It covers more JavaScript patterns than you thought existed. They even highlight performance patterns and concepts like Hydration. It may need more than a weekend unless you're popping adderall daily 😆
Link: https://patterns.dev/
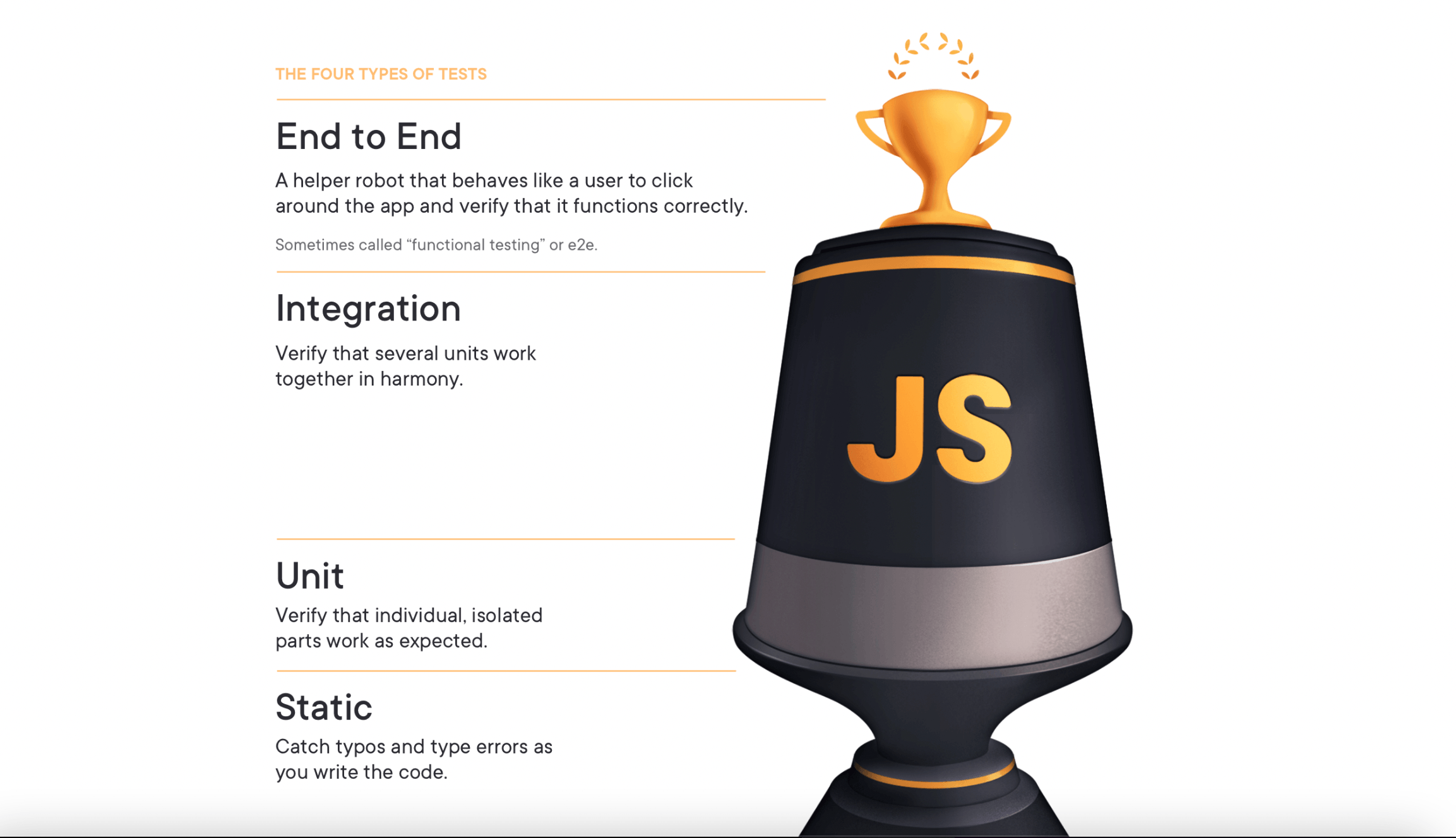
Testing JavaScript

Kent C. Ddods returns with a still relevant course, despite its age. It covers all the frontend testing techniques you need to know. Unit testing, integration testing, and E2E. It doesn't touch TDD or practices like AAA, GWT (but I guess that's more a Java geek thing 🤓).
Link: https://testingjavascript.com/
JavaScript/React Patterns

Lydia is back with a resource similar to patterns.dev. The patterns discussed here and in the workshop can guide you when you confront problems other developers have faced before. It's not a one-size-fits-all solution, but rather an awareness-raising tool for specific patterns, problems they solve, and their implementation.
Link: https://javascriptpatterns.vercel.app/patterns
Clean Coders

Uncle Bob (Robert C. Martin) might not ring a bell for many modern frontend developers, or you might not agree with his views. Yes, times have changed, and we're more focused on making something that "kind of works now" instead of a product that's "great and will stay great". But there's a treasure trove of info here that will take you a few months to consume (not joking, each video is approx. 1 hour long + workshops/homework).
- Starting from basics like
SOLID(applicable to non-OOP world) - Architecture concepts and UML galore -
component cohesion & coupling - Functional programming
- Design patterns
- Advanced
TDD(you might need to invest in a tri-color (fail , refactor 🔁, pass ) cap ) BDD
Link: https://cleancoders.com/
Published on June 14, 2023 • 5 min read